アクセシビリティに配慮したデモサイトのコーディング

- HTML/CSS
- アクセシビリティ
概要
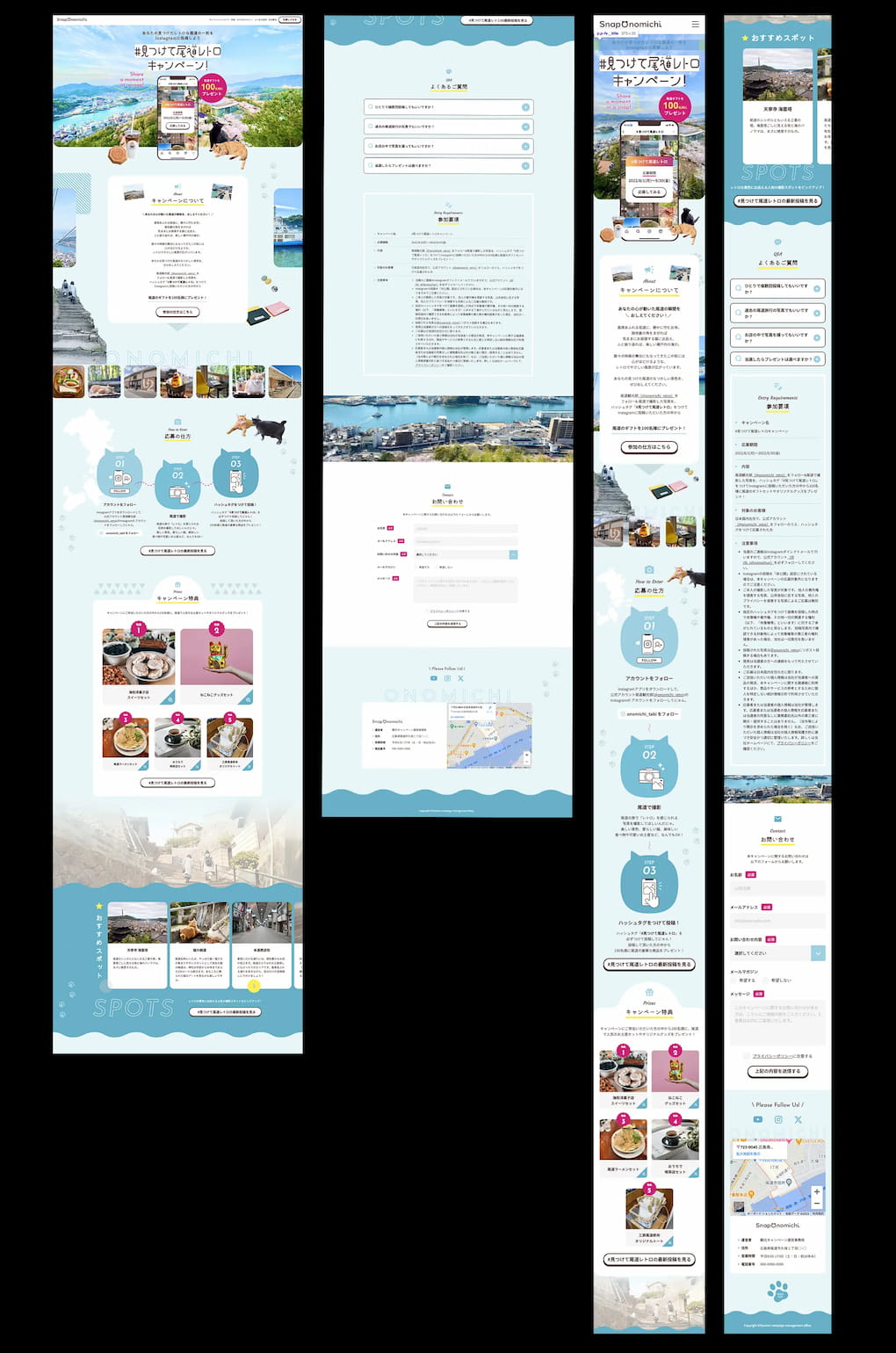
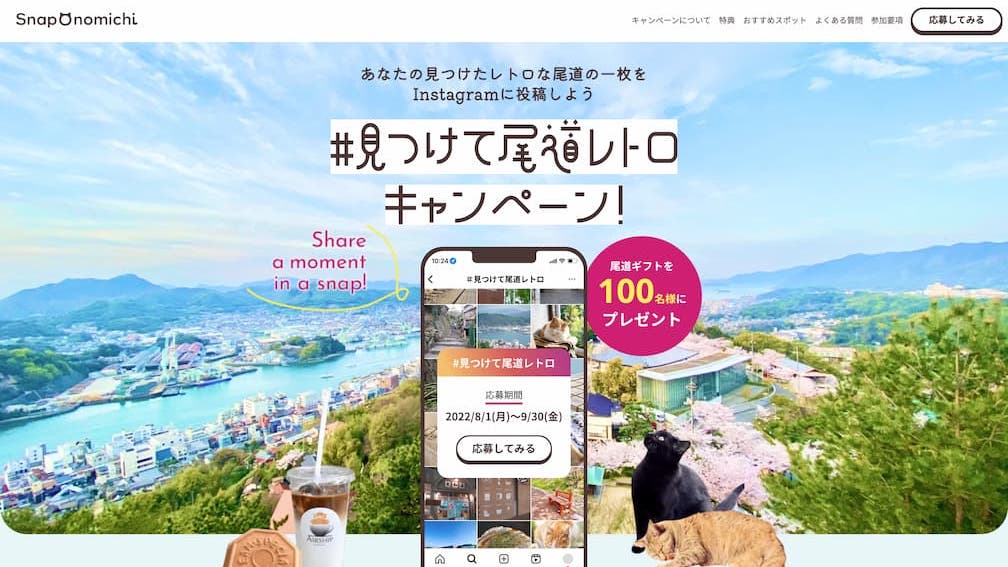
非公開のデモサイトです。Figmaのデザインカンプからコーディングしています。
デザインの変更を伴わない範囲でアクセシビリティ対応しています。
キーボード操作対応、スクリーンリーダーでも大きな問題なく操作できるようにしました。より多くの人にサイトを使っていただけます。WindowsではEdgeとChromeでのNVDA、MacではChromeとSafariでのVoiceOverで検証しています(SafariはフルキーボードアクセスON)。
モーダル表示時の背景固定とフォーカス制御も独自に行っていますが、microModalを使用しての実装にも対応可能です。
ページ内リンクでのフォーカス移動も調整しています。
コアウェブバイタルも考慮し、日本語フォントはサブセット化しセルフホスティングしており、ファーストビューの背景画像はpreload設定しています。
使用プラグインなど
modernizer.js swiper.js
Basic認証
- user:
- user
- pass:
- pass